iOS 13: veja 5 coisas que você precisa saber sobre o sistema operacional
O iOS 13 foi lançado nesta quinta-feira (19) para usuários de iPhones. Ao contrário do Android, que é um sistema mais fragmentado entre diversas fabricantes e, com isso, demora a se atualizar em diversos casos, o iOS chega para todos no mesmo dia e leva usuários de iPhone a atualizar o sistema operacional com bastante rapidez.
Mas se você fica um pouco perdido nesse tipo de atualização, resumimos cinco pontos importantes sobre isso. Começamos com a má notícia de que apenas iPhone 6S ou posterior vai receber, e os demais pontos abordam as novidades mais bacanas.
1) iPhones velhos estão fora
Veja a lista dos celulares da Apple que não receberão o iOS 13:
- iPhone 6
- iPhone 5S
- iPhone 5C
- iPhone 5
- iPhone 4S
- iPhone 4
- iPhone 3GS
- iPhone 3G
- iPhone original (de 2007)
Esses iPhones continuam funcionando normalmente com a última versão do iOS compatível, que varia de acordo com a "idade" do aparelho. Os iPhones 6 e 5S, por exemplo, são compatíveis com as versões anteriores, iOS 12 ou 11. O iPhone 5 e o 5C alcançam até o iOS 10.
A parte ruim é que um sistema operacional novo traz muitas melhorias (falaremos delas abaixo), então quem não puder atualizar o celular para o iOS 13 vai ficar sem essas novidades.
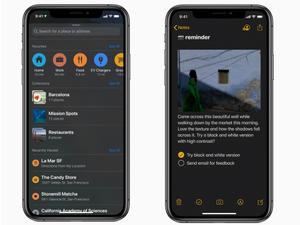
2) Modo Escuro
Com a nova atualização do iOS 13, basta o usuário ir na central de controle do iPhone para ativar a novidade. Basicamente, ele torna preto tudo o que era branco, mas harmoniza as demais cores para não causar estranhamento ao usuário. Além de ser bom para os olhos, o modo escuro consome menos energia e por isso ajuda a economizar tempo de uso da bateria.
Os papéis de parede do iPhone também mudam a iluminação quando o modo escuro é ativado, assim como os widgets e o menu das notificações.
Essas não são as únicas novidades do iOS 13. O sistema operacional também ganhará uma nova forma de digitação, em que o usuário só precisa deslizar o dedo de uma letra para a outra no teclado do celular. É um recurso superprático, mas é bom lembrar que os teclados no Android fazem isso faz tempo, como o Gboard e Swiftkey. Como ambos podem ser baixados e usados no iPhone, você não precisa esperar a atualização de sistema operacional para desfrutar de uma ferramenta do tipo.
Alguns aplicativos também foram melhorados, como o Lembretes, que agora possui integração com o iMessage. Você consegue organizar as suas tarefas e marcar pessoas no app. Ao fazer isso, elas recebem uma mensagem direta em seus iPhones.
3) Teclado melhor
O sistema operacional também ganhou uma nova forma de digitação, em que o usuário só precisa deslizar o dedo de uma letra para a outra no teclado do celular. É um recurso superprático, mas é bom lembrar que os teclados no Android fazem isso faz tempo, como o Gboard e Swiftkey. Como ambos podem ser baixados e usados no iPhone, você não precisa esperar a atualização de sistema operacional para desfrutar de uma ferramenta do tipo.
4) Fotos mais organizadas e editadas
O app Fotos agora traz uma nova aba que permite visualizar o conteúdo de imagens por anos, meses e dias de acordo com a data de criação da foto, deixando mais organizado. Além disso, o app facilita a busca por imagens duplicadas e incluiu ferramentas mais avançadas de edição audiovisual, com ajustes de brilho, destaques, sombreamento, contraste e saturação. Para vídeos, agora finalmente é possível rotacioná-los e salvá-los em outro ângulo.
5) Chance de apps incompatíveis
Quando surge um novo iOS, desenvolvedores de aplicativos também atualizam seus próprios apps rapidamente para o novo sistema, mas como alerta o especialista em sistemas da Apple Guilherme Rambo, algumas categorias de apps (como bancos) são notoriamente mais lentos para atualizá-los, o que pode causar desde pequenas inconveniências visuais a até travamentos ou mesmo a impossibilidade de usar o app.
Portanto, se existe algum aplicativo muito importante para você - usado para trabalho, pagar contas, etc - vale conferir se ele funciona no iOS 13. Infelizmente, não existe uma forma muito prática de fazer isso, além de pesquisar na web sobre relatos de usuários que estavam testando a versão beta do sistema.
Outra opção é ficar de olho na aba de atualizações da App Store e conferir a descrição das atualizações, verificando se falam algo a respeito de e ao iOS 13.
Mas se quer um alento, Rambo acredita que a chance de incompatibilidade é pequena. "Nos últimos dias, percebi que vários apps já lançaram atualizações informando e ao iOS 13. Estou usando a versão GM [Golden Master] do iOS 13 há mais de uma semana e a maioria dos apps que uso no dia a dia estão funcionando normalmente", disse em seu post no blog em Tilt, o Entre Linhas.
A atualização do iOS 13 chega com diversas novidades: modo escuro, novo app Buscar, app Atalhos mais poderoso, app Lembretes remodelado, e muito mais. A atualização de hoje é apenas para iPhones e iPod touch; o iPadOS, para os iPads, será lançado no dia 30.
SIGA TILT NAS REDES SOCIAIS
- Twitter: https://twitter.com/tilt_uol
- Instagram: https://www.instagram.com/tilt_uol/
- WhatsApp: https://uol.page.link/V1gDd
- Grupo no Facebook Deu Tilt: http://bit.ly/FacebookTilt


















ID: {{comments.info.id}}
URL: {{comments.info.url}}
Ocorreu um erro ao carregar os comentários.
Por favor, tente novamente mais tarde.
{{comments.total}} Comentário
{{comments.total}} Comentários
Seja o primeiro a comentar
Essa discussão está encerrada
Não é possivel enviar novos comentários.
Essa área é exclusiva para você, , ler e comentar.
Só s do UOL podem comentar
Ainda não é ? Assine já.
Se você já é do UOL, faça seu .
O autor da mensagem, e não o UOL, é o responsável pelo comentário. Reserve um tempo para ler as Regras de Uso para comentários.