É dia de pancho! Faça na brasa cachorro-quente uruguaio com linguiça e queijo
O tradicional pancho uruguaio é, digamos, um cachorro-quente sem firulas. O pão fofinho de hot dog recebe uma salsicha (geralmente a Frankfurter) e você complementa com maionese, ketchup e mostarda. Simples assim.
Não se espante de chegar em um restaurante e oferecerem um pancho como entrada para a refeição. É um costume muito comum no país — e vale a pena aceitar.
O sanduíche uruguaio foi a inspiração para o prato principal deste episódio do Cozinha por aí. Mas, claro, com uma boa turbinada na receita, ao estilo brasileiro.
Direto da vinícola Altos da Pinta, em Pinto Bandeira, cidade gaúcha conhecida pela produção de espumantes, o chef e influenciador Pedro de Bem prepara sua versão de pancho.
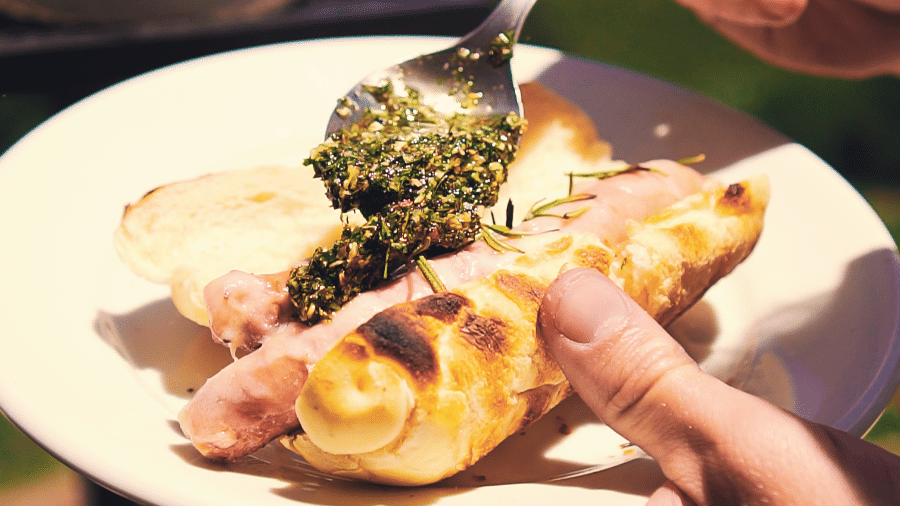
Na grelha da parrilla (mas você pode usar a churrasqueira ou mesmo o forno ou a frigideira), ele assa linguiças calabresa fininhas e coloca uma generosa cobertura de queijo muçarela para derreter junto ao calor da brasa.
O pão também tem a nossa cara: o sanduíche é montado em pão francês que também vai para a grelha para dar uma tostadinha.
Arrematando com chave de ouro o sanduíche, Pedro ensina a preparar o chimichurri, molho tradicional na Argentina e no Uruguai (e que fica perfeito também com carnes), e tosta ramos de alecrim para salpicar algumas folhas no seu pancho brasileiro-uruguaio.
O resultado, como diz Pedro em seu bordão: "é bom demais!".
Fica, tem sobremesa
Para a refeição completa, o apresentador também ensina no programa uma limonada com limas-da-pérsia com um segredinho: alecrim defumado na receita. E a sobremesa, mostrada o a o no episódio, é uma deliciosa panqueca de maçãs e caramelo, outra delícia com sotaque uruguaio.
Cozinha por aí
Verão é sinônimo de viagem, praia, cachoeiras e natureza. E também pede receitas práticas e saborosas para dividir com a família e amigos. A série Cozinha por aí reúne todos esses atributos. Assista toda semana um novo episódio aqui no Canal UOL e no YouTube de Nossa (e se inscreva já no canal para receber os lembretes dos novos vídeos).